Optimalizace obrázků
Jak si zlepšit pozice ve výsledcích vyhledávání díky obrázkům (téměř) zdarma
Alternativní popisek ALT tag a atribut title jsou pomocné texty obrázků, které poskytují vyhledávačům užitečné informace o obsahu obrázků, které používáte na svém webu – např. produktové fotografie. Googlebot neumí přečíst samotný obrázek, ale přečte alternativní text, který je k obrázku uveden. Vybere nejvhodnější obrázek jako odpověď na dotaz, který vyhledává váš potenciální zákazník. Alt tag a title jsou důležité i pro lidi se zrakovým postižením, kteří používají čtečky.

Určitě popisky k obrázkům vyplňujte. Klíčová slova do nich patří stejně jako do samotných textů na webu. Pokud Google narazí na text, který je přesycen klíčovými slovy, považuje jej za spam. Proto vytvářejte spíš užitečný a informativní obsah.
 Název souboru obrázku
Název souboru obrázku
Pomáhá Googlu identifikovat předmět obrázku. Název souboru by měl být pochopitelný, stručný popis předmětu obrázku.
Například modra-panska-kosile.jpg obsahuje mnohem více informaci než obrazek-239.jpg
Nepříliš vhodné:
<img src="košilea.jpg" alt=""/> (alt tag je prázdný, alternativní text chybí)
Lepší:
<img src="košile.jpg" alt="košile"/>
✪ Nejlepší:
<img src="košile.jpg" alt="Modrá károvaná pánská košile">
Nepoužívejte:
<img src="kosile.jpg" alt="košile košilka košilky levné košile prodej košil košile moderní košile pánská košile pro muže"/>
Kvůli srovnávačům zboží jako Heuréka je max. délka URL obrázku 255 znaků (včetně domény). Heuréka nečte formát GIF! Pro produktové obrázky určitě použijte JPG/PNG. Maximální velikost obrázku je 4096 x4096 px a do 2 MB.
Alternativní text ALT tag, atribut „Title" a „Název" – jaký je mezi nimi rozdíl?

Ve Floxu se s označením setkáte např. ve Fotogalerii, v detailu produktu.
→ Název (zobrazí se na stránce pod obrázkem)

→ Atribut "Title" (zobrazí se po ponechání kurzoru na obrázku)

→ Alternativní text – ALT tag (zobrazuje se ve zdrojovém kódu stránky a tehdy, když obrázek není možné načíst, díky němu umí Google přečíst obsah obrázku).

Kde všude vyplnit alternativní texty obrázků v e-shopu od ByznysWebu
- Hlavní produktový obrázek
- Galerie produktových obrázků
- Obrázek v dlouhém popisu produktů
- Dynamický banner
- Rozcestník
- Galerie
- FAQ
- Novinky
1. HLAVNÍ OBRÁZEK PRODUKTŮ
Alternativní text hlavního obrázku a atribut title systém generuje automaticky za vás z názvu vašeho produktu:
např. název produktu je Barevná károvaná pánská košile
Alternativní text : alt="Barevná károvaná pánská košile"
Název Title : title="Barevná károvaná pánská košile"

*Zdrojový kód stránky si můžete zobrazit přes ctrl + U na klávesnici

2. GALERIE obrázků v detailu produktu
Ukázka fotogalerie s textem na stránce kengurka.sk:

V administraci webu v sekci Produkty > klik na produkt > záložka Galerie > ikonka tužky:

3. V TEXTOVÉM EDITORU, který je součástí dlouhého popisu produktu:

V administraci FLOXu v sekci Produkty > klik na konkrétní produkt > Dlouhý popisek > pokud již obrázek máte vložen a chcete jej upravit, klikněte na něj (přes pravé tlačítko myši) a vyberte Vložit / upravit obrázek:

Nový obrázek vložíte přes ikonku  – třetí napravo na liště možností :
– třetí napravo na liště možností :

Alternativní text pro obrázek je v textovém editoru povinný, systém vás bez něj nenechá obrázek uložit
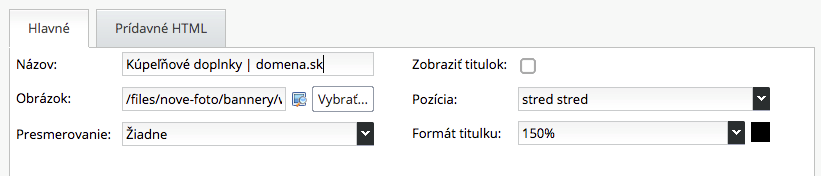
4. DYNAMICKÝ BANNER
I v tomto případě za vás systém automaticky generuje název alternativního popisku obrázku a atributu title podle NÁZVU dynamického banneru.
V administraci e-shopu nebo webové stránky stačí kliknout na sekci Stránky > blok Dynamický banner > Vyberte konkrétní snímek > Hlavní > políčko Název:

5. Rozcestník
Rozcestníky na webu pomáhají návštěvníkům rychleji najít to co hledají. Proto je ideální využití i na titulní stránce, ale také v kategoriích produktů (tzv. rozcestník do kategorií produktů). Rozcestníky pomohou i vašemu SEO. Google z nich indexuje title, titulek a alternativní text obrázku.

6. Blok Galerie

7. Blok FAQ

Všimněte si, že v rámci jedné otázky je v dolní části možnost vložit doplňkové obrázky.
Hlavně v případě produktových fotografií doporučujeme využít k těmto obrázkům vlastní popisek.
Obrázky se zobrazí vždy na konci otázky.

8. Blok Novinky
Podle NADPISU příspěvku bude pojmenován i jeho hlavní obrázek. Systém generuje alternativní text obrázku automaticky, podle nadpisu.

Naopak, pokud vkládáte ručně obrázky do příspěvku v textovém editoru, je nutné ručně vypsat alternativní popisky a nadpis.
Tip → Když v článcích, na blogu, ve FAQ používáte produktové fotografie, určitě je nezapomeňte prolinkovat přímo do kategorie nebo na konkrétní produkt v e-shopu.
Stačí jen kliknout myší pravým tlačítkem na obrázek, vybrat VLOŽIT / UPRAVIT ODKAZ a zadat cílovou URL, tedy link na produkt nebo kategorii.
Jazyková verze textů obrázků
V redakčním systému FLOX máte možnost po zkopírování např. české jazykové verze upravit a přeložit i:
- název obrázku
- title obrázku
- alternativní text
Díky tomu bude mít každá jazyková verze vlastní alternativní popisky obrázků.
Postupujte podle návodu, jak optimalizovat obrázkové popisky v jazykové verzi.
Tip na závěr: Využijte Search Console na to, abyste zjistili, přes jaké obrázky se překlikli návštěvníci na váš web.
V Search Console stačí přejít do sekce Analýza vyhledávání > Poptávky > Typ vyhledávání a filtrujete podle Obrázku. Získáte seznam všech výrazů, přes které se k vám zákazníci překlikli na web.

Ikonka vás přímo přesměruje do obrázkových výsledků vyhledávání:
vás přímo přesměruje do obrázkových výsledků vyhledávání:
Flox dokáže změnit alternativní popisky obrázků i hromadně přes export produktů nebo export doplňkových obrázků k produktům.
Více o tom, jak to vidí Google
https://support.google.com/webmasters/answer/114016?hl=cs



